Website Performance Improvements
Higher. Faster. Stronger.Don’t keep your visitors waiting
Unleash your website’s potential
We’ve all been there. Click a link and 10 seconds later the web page still hasn’t loaded. Or the page is so busy loading you can’t actually read the content until the whole page loads. Sometimes its so bad, you go back and pick a different link.
Slow websites not only hurt user experience, search engines use performance metrics in their algorithms to determine where your content ranks in search results. From 2021, Google will be putting even more emphasis on performance in their algorithm to help promote a faster, user-focused experience. Website performance has become more than just a nice-to-have, it is now essential.
Not Just About Scores
Tools are useful but …
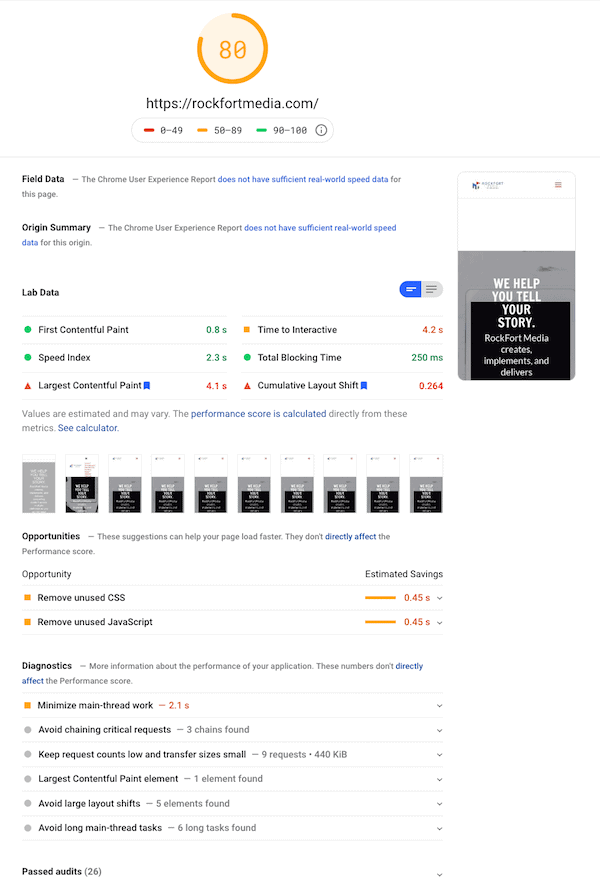
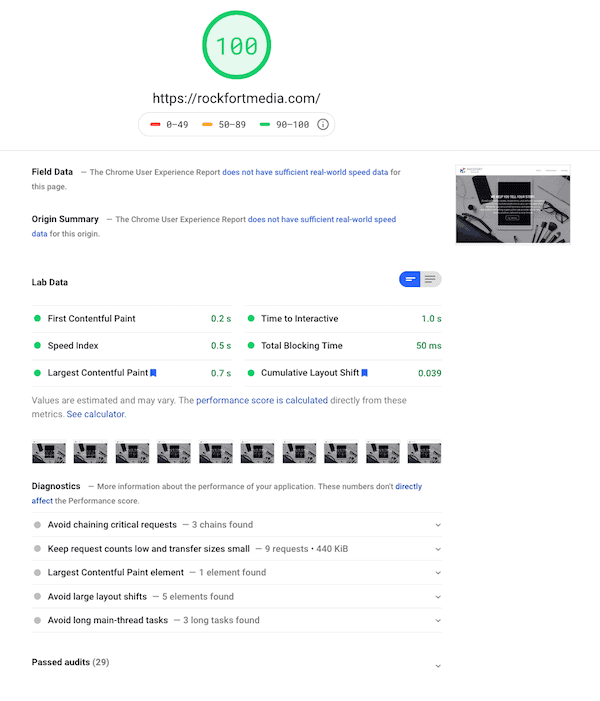
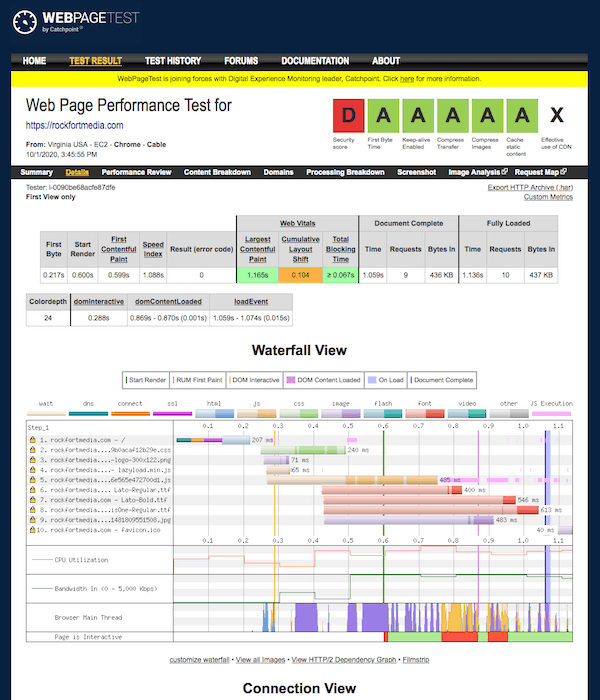
Performance measurement tools like Google’s Pagespeed Insights, GT Metrics, WebPageTest and more help us identify areas of concern and opportunities for improvements. However, aiming for a perfect score with these kinds of tools doesn’t necessarily improve your website’s performance.
A website is more than just content for your visitors. It also needs to accommodate search engines and provide you, the website owner, the tools that enable you to monitor, deliver, and grow your business. A tool can tell you that Google Analytics is slowing your site’s performance, but it doesn’t know that it is key for your business!
A pagespeed or sitespeed optimization project with RockFort Media looks beyond the tools to understand your business requirements. We point out the trade-offs between functionality and performance. Wherever possible, if we can’t eliminate a performance impact, we find ways to mitigate it.
Website Performance Project Overview
Performance Audit
We start with a full audit of the website’s current performance to create a list of opportunities to improve its performance.
Optimize Output
We inspect your theme and plugins to what they insert on every page. Our goal is to optimize fonts, JavaScript and CSS so your website only loads the functionality it needs where it needs it.
Improve Metrics
Measure and improve important site metrics such as fully loaded time, first input delay, largest contentful paint, time to interactive, cumulative layout shift, and more.
Reporting
When we’ve completed our changes we provide a full report on the changes made, additional opportunities for improvements, and how to update the website with the changes in place.
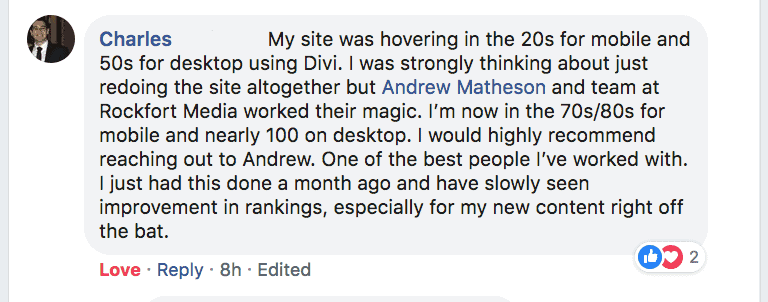
Still not sure if we can help?
What Our Clients Say


Download Sample Report
At the end of every pagespeed optimization project, we provide a final report of what we’ve changed, additional opportunities for improving performance, and tips for keeping the site up-to-date.
Click the button below to download a sample of this report to better understand the types of changes we make to improve the performance of our clients’ websites.

FAQs
What is involved in a Pagespeed Optimization project?
A typical pagespeed improvement project follows this process:
- Clone your live site to a different URL so the work we do doesn’t affect your live site.
- Disable plugins that hamper our work and that we can’t really do anything to improve (e.g. ad networks which we can’t affect).
- Disable caching/CDNs so we can see all the raw HTML.
- Audit the site’s use of CSS, JS, and HTML on a variety of pages (home, landing page, index/archive page, article) to understand what is or is not needed.
- Create custom code, CSS, JavaScript to minimize the CSS, JavaScript, and HTML on each type of page.
- Test page speed with and without caching.
- Tune the caching set up.
- Document the changes.
- Transition changes into the live environment.
What do you mean by 'additional opportunities'?
When we’ve hit that point of diminishing returns, we’ll document the additional steps that could be taken, the potential benefit, and the cost. It is then a business decision as to whether or not we pursue the additional optimizations.
How do I update my site after it is optimized?
After making changes to the website’s functionality, how to keep it up-to-date is often the first question.
Generally, regular WordPress and plugin updates should be applied as normal. However, some changes may stop working or need to be tuned after an update because the component’s functionality (or the website’s needs) has changed.
In our final report, we document any changes which might be negatively affected by updates. We also document how to enable or disable particular optimizations if we feel there is a need.
Are there additional costs related to pagespeed optimization?
There are rarely any additional costs related to doing the initial pagespeed optimization work. Occasionally there will be a need for a premium plugin, but it is rare.
How often should I review my website's performance?
Website performance is a moving target as devices, tools, and your website changes making ongoing performance analysis and tuning an important part of your website’s maintenance plan. Having invested in improving performance, we recommend doing a mini audit and update quarterly or at least twice a year.
For some clients, we manage a twice yearly audit as part of our monthly ‘Supported’ retainer where the monthly consulting hours are accrued to be used for performance updates.
Regardless of how you proceed, we recommend that updates be first implemented in a test environment and the impact on performance and user experience evaluated before deploying to your live website. Further, before making any changes to a live website, it is always a good idea to make a full backup.
Do you guarantee a minimum score improvement?
While we make no hard guarantees, our goal is to improve your website’s performance. If we’re doing our job correctly, you will notice the improvement!